一つの事柄についてのブログ記事を、複数に分けて投稿することがあります。別の日に、とか。そうすると、関連する前の記事と相互にリンクをつけたりするのですが、これが以外と面倒です。記事の数が3,4と増えた日には、めんどくさがりの自分には、挫折の2文字が見えて来ます。。
皆さん、どうしてるんでしょう?
とおもって、少し調べたら「関連する投稿」を自動で表示するブログ・パーツがあることを知りました。やっぱ、あるんですね。
ググって目を引いたのは、LinkWithin と ZenBack。ZenBack が和製で、使いたい気もしたのですが、LinkWithin の方が検索数が多かったので、こっちを導入してみるコトにしました。
手順
LinkWithin のページにアクセスします。
http://www.linkwithin.com/learn
入力フィールドに必要な情報を入力し、Get Widget!ボタンを押します。
My blog has light text on a dark backgroundのチェックボックスは、ブログの背景が暗く、明るいテキストを使っている場合にONにします。私のブログは白地に黒文字なので、OFFにしました。
ウィジェットの登録方法の説明が出てきました。ありがたいですね。
Install Widgetのリンクをクリックします。
おっと、いきなり説明のイメージと実物が違くて焦ります…。Webは進化が早いから、仕方ないですね。内容は同じっぽいです。
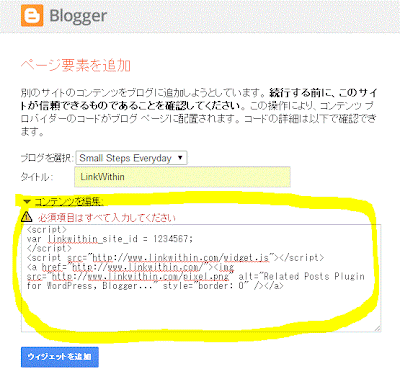
タイトルにLinkWithinを入れて、ウィジェットを追加ボタンをクリック!
Oops、エラーが出ました。。
萎えます。やっぱり、簡単じゃないんですね。
ググってみると解決策が見つかりました。
LinkWithin のトップページにもどって、入力フォームより、Platform: OtherにしてGet Widget!します。
表示されたスクリプトをコピーします。
もう一度、トップページに戻り、今度はPlatform: Bloggerにして進み、Install Widgetリンクに飛びます。
タイトルにLinkWithinを入力し、コンテンツを編集を開き、さっきコピーしたスクリプトをペーストします。
ウィジェットを追加ボタンを押すと、、
やった!ウィジェットが入りました!
表示位置を編集していきます。やっぱ、ブログの記事の下に表示したいですよね。
見出しを、日本語に変えます。LinkWithin の編集を押し、コンテンツに以下のコードを追加します。
var linkwithin_text='関連する投稿';関連する投稿の文言は、自由に変えてください。
これで、完了です。ブログを確認してみると、
やりました!なんか出てます。これは便利。5コでるようにしたつもりですが、4コしか出てませんが、細かいことは気にしません(プログラマとして、どうかとは思いますが…)。
ちょっとハマりましたが、大成功です。











コメント