LinkWithinを使ってブログに表示させている関連する記事のラインナップに、どうも納得が行きません。
上のイメージだと、「Androidのアプリを はじめて作ってみる #*」ってタイトルの記事がすでに5件あるのに、1つも引っかからない。。
これでは導入時の目的を果たせていません。
見た目のデザイン、投稿のすぐ下についてくれる所なんかは、とても気に入っているのですが、残念です。。なんか、見られている数が少ないと精度がでない、という様なレポートもありました。
http://mariagefreres.dyndns.org/wordpress/?p=8425
それだと、、困ります、センセイ。。
というわけで、関連記事のブログパーツ導入時に気になっていたけど使わなかった、zenbackを試してみるコトにします。
手順
zenbackのページから、登録をしていきます。
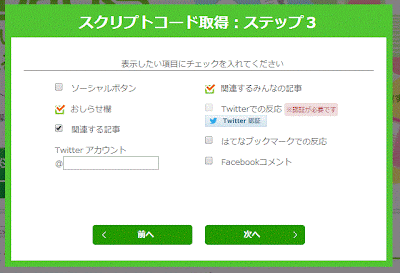
画面の指示にしたがって入力していくと、なんか選ぶのが出てきました。
今回は、関連する記事だけにしてみます。
って、お知らせ欄と関連するみんなの記事は消せないんですね。このまま、やってみます。
スクリプトコードが出ました。
スクリプトをコピーします。
ブロガー側の操作に移ります。ブロガーのガジェットを追加から、HTML/JavaScriptを選びます。
コピーしたスクリプトを貼り付けて、保存!
あとは、位置を変えたり、調整したりしました。
さあ、どうなるのでしょうか?ドキドキです。。。
とおもいきや、反映には少しかかるみたいですね…。残念。。。
数日後です。こんな感じで出ました。
zenbackの管理ページで、少し調整をしています。関連する記事にブログのタイトルが出てしまい、イメージを出してしまうと何の記事か分からなかったので、テキストだけにしたり、タイトルのデザインをデフォルトからシンプルなものに変えたりしています。
ピックアップされた関連記事については、大満足です!LinkWithinで拾えなかった部分をちゃんと拾ってくれます。
ただ、表示が少し残念です(コメントの入力フィールドは、Blogger側のパーツです)。LinkWithin みたいに記事の直下に出てくれたらよかったのですが。。。あとは、既定で外せない「関連するみんなの記事」「お知らせ」が結構ボリューム感があります。。
まぁ、でもこれでPVが増えるなら、全然いいですね。
当分は、LinkWithin と zenback を併用してみようと思います。
うるさいかなぁ。許容範囲だろうか…。







コメント